xxx
Well-known member
- Registriert
- 21 August 2003
- Beiträge
- 1.044
- Punkte Reaktionen
- 0
Wer mich kennt, der kennt mich! Und deswegen hab ich mir wieder ein Script geschrieben um die Welt zu verbessern, xoqʎǝɹbǝʎqxɥʇǝʞǝʞ ʇıɯ s1ɐɯɐp ǝıʍ.
Screenshots sollten aufklären um was es geht:



YY, richtig gesehn! Falls Nachfrage besteht lad ich das Ganze Zeug hoch und kann auch ein Firefox-Plugin draus machen!
2. Firefox neu starten!
3. lolwutavatar.user.js installieren!
4. Fertig!
2. Unten Rechts ist im Firefox ein kleiner Affenkopf. Anklicken mit der rechten Maustaste!

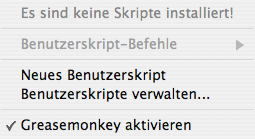
3. Auf Benutzerskripte verwalten... drücken.

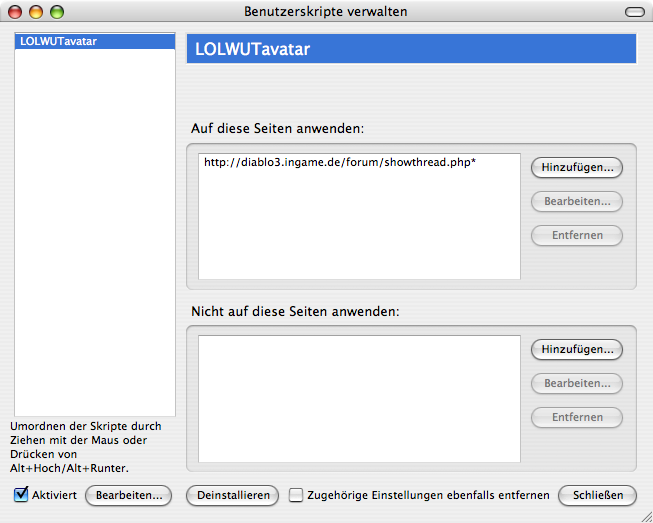
4. Dort das LULWUTavatar links auswählen und auf Bearbeiten drücken.

5. Eventuell müsst ihr jetzt einen Texteditor auswählen. Nehmt Notepad oder Wordpad!
6. Unten steht eine Anleitung. Sei es nochmals erklärt.
Aktuell sieht es etwa so aus
Wollt ihr jetzt z.B. einen User namens Orangensaft hinzufügen und habt ein Bild und dessen URL, die z.B. lautet http://tinypic.com/bild.jpg.
Dann sieht der Code danach so aus:
Ihr müsst also pro User nur
das hinzufügen. Mehr nicht!
Wollt ihr die Avatare ändern, löscht einfach den Block [von if( bis }] und fügt dementsprechend euren eigenen ein!
7. Ihr speichert ganz gewöhnlich im Texteditor. Einfach Speichern! Nicht Speichern unter!
8. Nun könnt ihr den Texteditor schließen, genau so wie das Fenster Benutzerskripte verwalten.
Falls es Fragen geben sollte: Thread und so!
Screenshots sollten aufklären um was es geht:



YY, richtig gesehn! Falls Nachfrage besteht lad ich das Ganze Zeug hoch und kann auch ein Firefox-Plugin draus machen!
ANLEITUNG!
1. Greasemonkey runterladen & installieren: https://addons.mozilla.org/de/firefox/addon/7482. Firefox neu starten!
3. lolwutavatar.user.js installieren!
4. Fertig!
Wie füge ich eigene Avatar hinzu? Wie ändere ich die aktuellen?
1. Ist die Anleitung bereits fertig? Falls Nein, machen!2. Unten Rechts ist im Firefox ein kleiner Affenkopf. Anklicken mit der rechten Maustaste!
3. Auf Benutzerskripte verwalten... drücken.
4. Dort das LULWUTavatar links auswählen und auf Bearbeiten drücken.
5. Eventuell müsst ihr jetzt einen Texteditor auswählen. Nehmt Notepad oder Wordpad!
6. Unten steht eine Anleitung. Sei es nochmals erklärt.
Aktuell sieht es etwa so aus
Code:
// ==UserScript==
// @name LOLWUTavatar
// @namespace planetdiablo.eu
// @include http://planetdiablo.eu/forum/showthread.php*
// ==/UserScript==
var elements = document.body.getElementsByTagName("img");
for(p in elements)
{
var tit = elements[p].title;
if(tit == "Benutzerbild von BodyHerman")
{
elements[p].src = "http://tmp.panictank.net/avatar/moegeshypfvieh.gif";
}
if(tit == "Benutzerbild von Tapirtoeter")
{
elements[p].src = "http://tmp.panictank.net/avatar/TREX.gif";
}
/* BEISPIEL!
Man braucht zwei Dinge:
1. Den Username
2. Die URL zu einem Bild
USNA = Username
URL = URL zum Bild
dann sieht das folgendermassen aus:
if(tit == "Benutzerbild von USNA")
{
elements[p].src = "URL";
}
Mehr ist nicht zu tun.
Dieser Block muss dann ueber diesem Kommentar stehen,
also bei den restlichen If-Bloecken.
Kekethxbye!
*/
}Wollt ihr jetzt z.B. einen User namens Orangensaft hinzufügen und habt ein Bild und dessen URL, die z.B. lautet http://tinypic.com/bild.jpg.
Dann sieht der Code danach so aus:
Code:
// ==UserScript==
// @name LOLWUTavatar
// @namespace planetdiablo.eu
// @include http://planetdiablo.eu/forum/showthread.php*
// ==/UserScript==
var elements = document.body.getElementsByTagName("img");
for(p in elements)
{
var tit = elements[p].title;
if(tit == "Benutzerbild von BodyHerman")
{
elements[p].src = "http://tmp.panictank.net/avatar/moegeshypfvieh.gif";
}
if(tit == "Benutzerbild von Tapirtoeter")
{
elements[p].src = "http://tmp.panictank.net/avatar/TREX.gif";
}
[b]if(tit == "Benutzerbild von Orangensaft")
{
elements[p].src = "http://tinypic.com/bild.jpg";
}[/b]
/* BEISPIEL!
Man braucht zwei Dinge:
1. Den Username
2. Die URL zu einem Bild
USNA = Username
URL = URL zum Bild
dann sieht das folgendermassen aus:
if(tit == "Benutzerbild von USNA")
{
elements[p].src = "URL";
}
Mehr ist nicht zu tun.
Dieser Block muss dann ueber diesem Kommentar stehen,
also bei den restlichen If-Bloecken.
Kekethxbye!
*/
}Ihr müsst also pro User nur
Code:
if(tit == "Benutzerbild von USNA")
{
elements[p].src = "URL";
}Wollt ihr die Avatare ändern, löscht einfach den Block [von if( bis }] und fügt dementsprechend euren eigenen ein!
7. Ihr speichert ganz gewöhnlich im Texteditor. Einfach Speichern! Nicht Speichern unter!
8. Nun könnt ihr den Texteditor schließen, genau so wie das Fenster Benutzerskripte verwalten.
Falls es Fragen geben sollte: Thread und so!
Zuletzt bearbeitet:







